在官方的vue-cli配置参考中存在一个configureWebpack

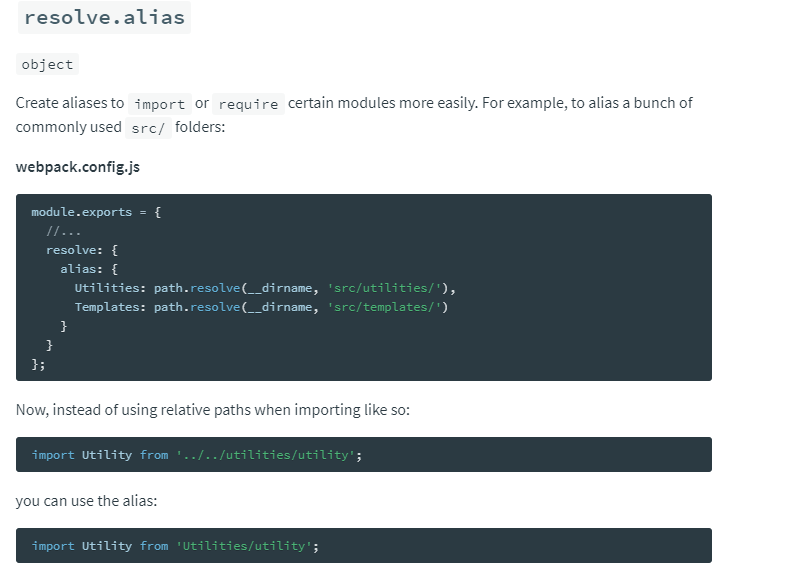
webpack中有一个配置路径别名的属性

const path = require('path')
module.exports = {
// 对象和函数都可以,如果要控制开发环境可以选择函数
configureWebpack:{
resolve:{
alias:{
'assets':path.resolve('./src/assets')
}
}
}