v-model双向绑定失效问题

问题描述
InputNumber组件v-model绑定的值在输入框中手动删除,在on-change事件中判断拿到的值,如果为null,赋值为1,但是该值发生了变化,InputNumber却并没有显示绑定的值(或者说有时候显示,有时候又不显示)


<InputNumber
v-if="judge !== 7"
v-model="judgeNum"
:value="judgeNum"
:min="0"
@on-change="getNum"
></InputNumber>
getNum (num) {
if (typeof num === 'number') {
this.$emit('getData', this.judgelabel, this.judge, this.judgeNum, null)
} else {
this.$Message.info('这里有默认值哦~可以自行修改哦o(* ̄▽ ̄*)ブ')
this.judgeNum = 1 //改变不生效
this.$emit('getData', this.judgelabel, this.judge, this.judgeNum, null)
}
},
问题分析
可以发现on-change事件是在值发生改变的时候就触发的,而不是在输入框失焦之后触发,那我们可以想到在删除的那一刻触发了on-change事件,值变为null,这个时候又赋值为1,在极短时间内去连续的进行赋值操作,就可能导致出错,因为这个值在组件里面可能进行了一系列的动作,一个还没结束,又来了一个。
所以最好是不要在一个值的改变事件里面再去改变它。
问题解决
setTimeout(() => {
this.judgeNum = 1
}, 5000)
解决1:可以弄一个定时器,延迟第二次改变,0.5s是比较合适的。但其实也可能会受到浏览器响应速度的影响,所以有了解决2
<InputNumber
v-if="judge !== 7"
v-model="judgeNum"
:value="judgeNum"
:min="0"
@on-blur="getNum"
></InputNumber>
// 注意这里的on-blur没有默认带参,所以通过this.judgeNum去拿到用户输入的值
解决2:不监听on-change事件,改成监听on-blur失焦事件,上一个问题确实解决了,但是会有新的问题,就是按上下键去改变值大小的时候没有监听到值得变化,因为没有触发失焦事件,这里也可以使用watch去监听,但是有更好的解决3
<!--父组件:--> <cCompare :init_judge="init_judge" v-model="init_judgeNum" @getData="getJudge" /> <!--通过v-model去给子组件传值-->
// 子组件:
props: {
value: { // 注意value不写默认的返回default,但是类型type还是要写
type: Number
}
},
computed: {
judgeNum: {
get () {
return this.value
},
set (val) { // 只要该值被改变,就会触发set事件
this.$emit('input', val) // 默认input事件
this.$emit('getData', this.judgelabel, this.judge, this.judgeNum, null)
}
}
},
methods: {
getNum () { // 这里面就不须再去抛新值了,都在set里面抛了
if (typeof this.judgeNum === 'number') {
// this.$emit('getData', this.judgelabel, this.judge, this.judgeNum, null)
} else {
this.$Message.info('这里有默认值哦~可以自行修改哦o(* ̄▽ ̄*)ブ')
this.judgeNum = 1
// this.$emit('getData', this.judgelabel, this.judge, this.judgeNum, null)
}
}
}
解决3:对于这种需要父组件改变子组件v-model值,又需要子组件值改变后同步到父组件,可以直接使用父子组件的双向绑定,在父组件通过v-model绑定该值,在子组件中用value接收,再用计算属性监听他的改变,改变之后再通过input事件传出(value和input是默认的组件v-model实现的语法糖),这样就实现了父子组件的数据双向绑定(强相关),因为原本父组件通过prop传入的值在子组件是不允许被改变的。
vue常遇错误之v-mode双向绑定
项目场景
在我们实际开发的过程中,程序有bug是经常有的事情:
例如:vue 中 v-model的双向绑定问题
问题描述
例如:写好的个人信息表单提交页面,虽说输入框可以输出文本,但是浏览器调试模式下的console里面会有报错的提示
示例:
<template>
<view>
<input v-model="abs" />
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>
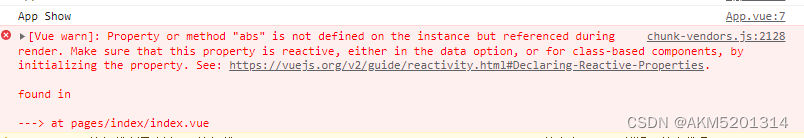
浏览器运行之后,控制台会报错

原因分析
- 这个错误翻译过来就是: 区块供应商。js:2128[Vue warn]:属性或方法“abs”未在实例上定义,但在渲染期间被引用。
- 通过初始化属性,确保此属性在数据选项中或对于基于类的组件是被动的。
- 见:https://vuejs.org/v2/guide/reactivity.html#Declaring-反应性质。
- 发现于 pages/index/index.vue
- 这个错误信息已经告诉我们了,属性或方法 abs未在实例上被定义,也就是说页面index.vue没有定义abs这个方法或者属性,所以会报这个错误
vue的v-model是一个双向绑定的数据流,何为双向绑定,顾名思义,就是需要有一个属性,然后通过v-mode进行数据绑定,就拿上面的abs来说,abs的值是123,那么被v-model绑定的标签的值也会变成123,他会随着abs的值变化而变化。
解决方案
只需在script里面的return里面加一个属性即可
<script>
export default {
data() {
return {
abs:"" //如有多个属性需要用 , 隔开
}
},
onLoad() {
},
methods: {
}
}
</script>
再次运行浏览器就不会报错了
tips:在开发的过程中,一定要打开浏览器调试模式,看控制台有无报错信息,优先解决报红的错误